在chrome下是可以跟踪到 vuejs的错误的. (记得要打开console)
访问量: 3022
今天遇到一个 bug:
打开vue之后, 发现页面卡死了, 没有相应, console中出现两行错误:
当时有点懵.
不过, 抱着不放过任何线索(shi yi shi )的态度, 我 点击了其中一个错误消息, 可以看到堆栈:
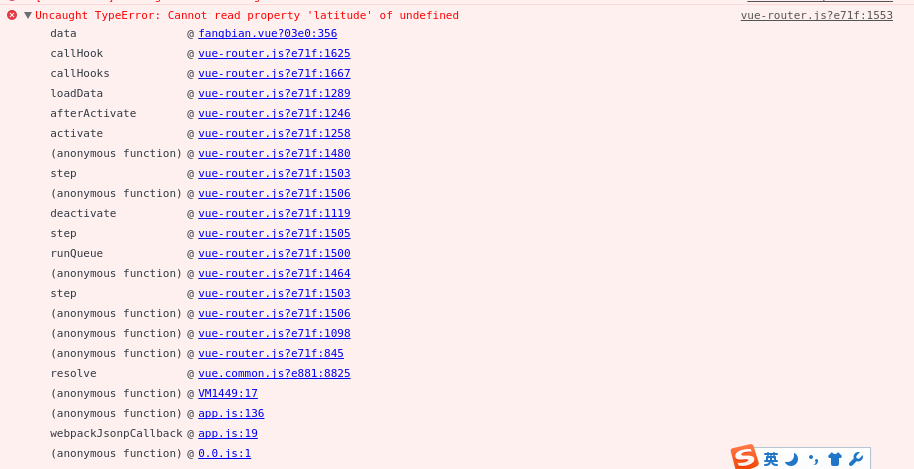
vue-router.js?e71f:1553 Uncaught TypeError: Cannot read property 'latitude' of undefined data @ fangbian.vue?03e0:356 callHook @ vue-router.js?e71f:1625 callHooks @ vue-router.js?e71f:1667 .... webpackJsonpCallback @ app.js:19 (anonymous function) @ 0.0.js:1
下面是原图:

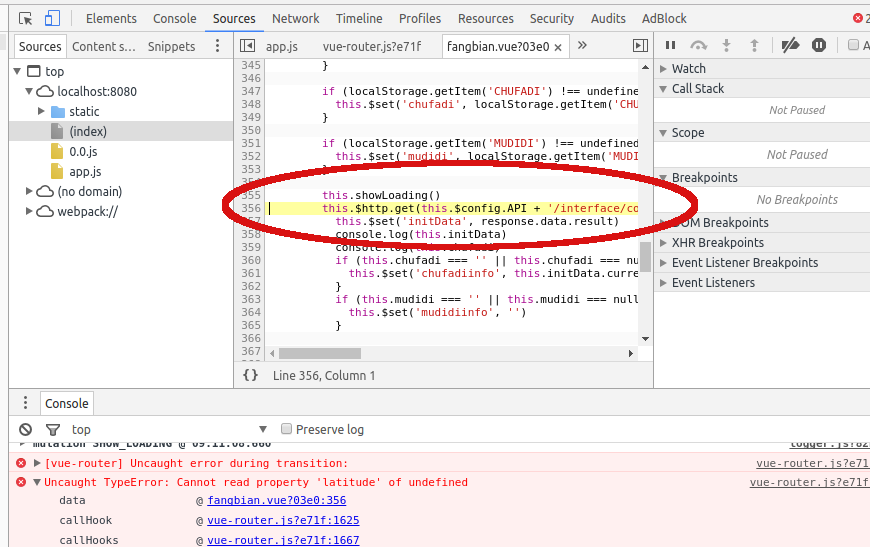
可以发现 问题出在 fangbian.vue 这个文件中, 点击之后, 居然还能看到对应代码的高亮, 简直太方便了:

这么好的开发体验, vue 你太帅了!